IO Mobile App
Role
UX/UI Designer
UX Research
UX/UI Design
Prototyping
Responsibilities
Ryan Robertson (Product Owner)
Cris Cortez (Product Owner)
Maya Rozhansky (Product Manager)
Edward Leong (Development Team Lead)
MaginX (Development Team)
Team
Our user research revealed a critical need among our buyers for a seamless and convenient mobile app that allows them to place orders quickly while attending tradeshows and events. These users often find themselves in dynamic environments where time is limited, and efficiency is paramount. They require a solution that supports rapid order placement and easy navigation, enabling them to manage their purchasing needs effectively on the go.
Summary
As a team, we had to decide what the essential pages were needed to attract customers as well decide how this mobile app would differentiate from the mobile web version.
Problem
Buyers want to be able to use the app to briefly browse through items that they are considering to buy and also the status of their orders to better plan their shipments and their operations. By quickly getting status and inventory updates, buyers are able to forecast their productions.
Research
For the Ingredients Online App, our vision was to create a seamless app that was different from the mobile web user experience. We wanted to showcase a clear use and differentiation so that users would migrate to using the app instead of using the mobile browser version.
Vision
In the beginning, we struggled with identifying a different user experience than the mobile browser user experience because the maturity and features that were currently integrated. However, after talking to the stakeholders and the customer service and sales teams, we were able to identify a unique user flow to make viewing orders and inventories more accessible and quicker.
Exploration & Iteration
We designed viewing orders and inventory statuses apparent and accessible as possible. By mapping the user flow to view different inventory levels for different products, we were able to eliminate inefficient and redundant steps to reduce the number of clicks by 2 steps. Also, we made viewing orders quicker by having a link within the quick access menu.
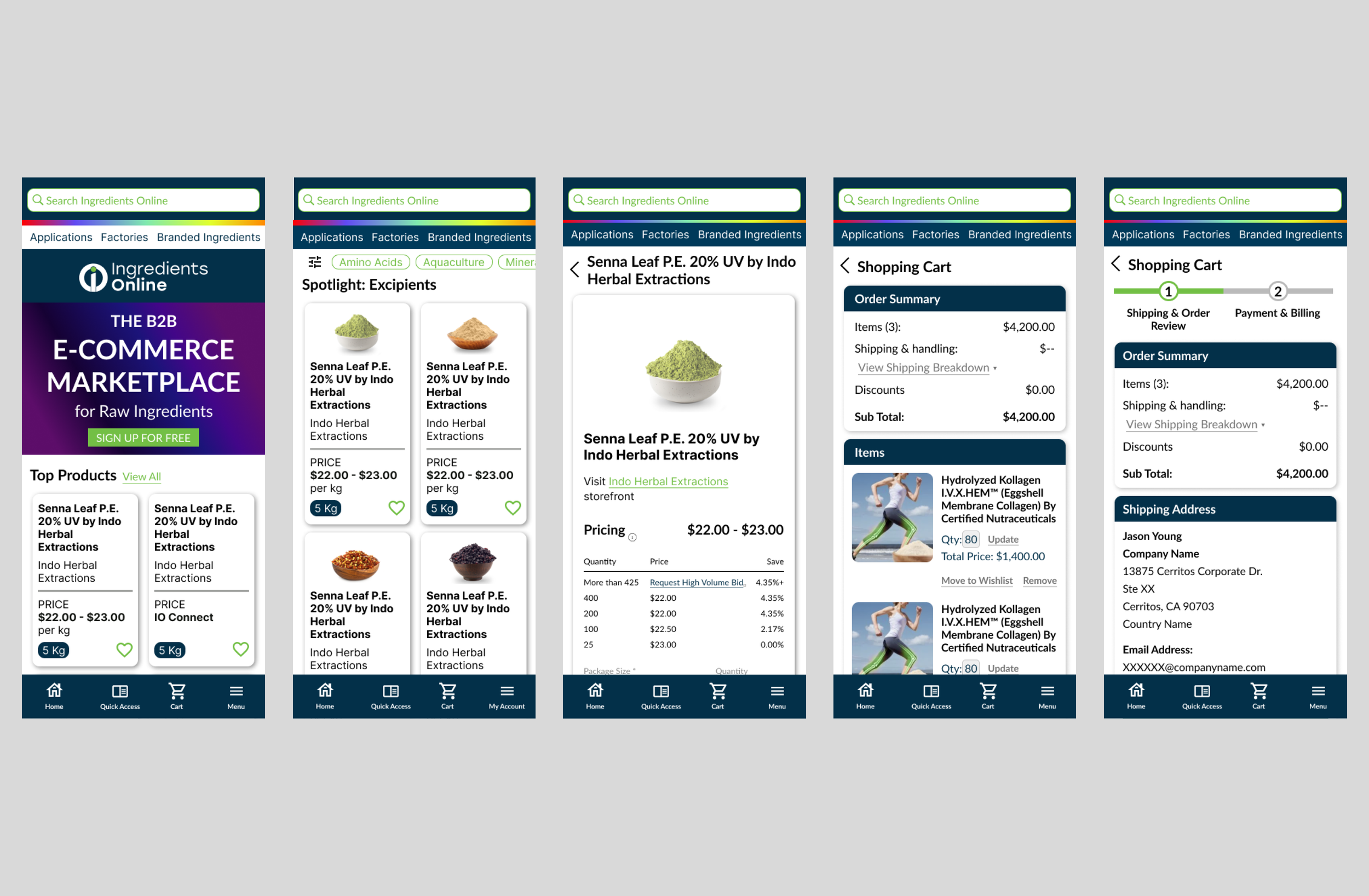
Key Features:
o Streamlined Checkout Process: The app’s checkout process is designed to be fast and efficient, reducing the time needed to place an order. Key features include:
- Auto-fill Information: Pre-populating shipping and payment information for returning users.
- One-Tap Ordering: Enabling repeat purchases with a single tap.
o Simple and Intuitive Interface: The app features a clean and intuitive layout that prioritizes ease of use. Key elements include:
- Clear Navigation: A simplified menu structure and prominent search functionality.
- Product Categories: Easy access to product categories and personalized recommendations based on previous purchases and browsing history.
o Real-Time Inventory and Order Tracking: The app provides up-to-date information on inventory levels and order status, including:
- In-Stock Alerts: Notifications when a product is back in stock.
- Order Progress: Real-time tracking of order fulfillment stages, from processing to delivery.
Solution
The introduction of the mobile app significantly improved the buying experience for users attending tradeshows and events. Key outcomes included:
o Increased Efficiency: Users reported a noticeable decrease in the time required to place orders, enhancing their overall productivity.
o Higher Satisfaction: The intuitive design and real-time updates contributed to higher user satisfaction and fewer abandoned carts.
o Boosted Sales: The convenience of the mobile app led to increased order frequency, driving overall sales growth.
By focusing on the specific needs of on-the-go buyers, we successfully created a mobile solution that enhanced their ability to place orders quickly and efficiently, regardless of their environment. This case study underscores the importance of understanding user context and tailoring design solutions to meet their unique requirements.
Results
o By mapping out the different user flows that were currently handled by the mobile browser, we were able to identify opportunities for new user flows to create a different user experience for the app.